【WordPress】個人的Googleカスタム検索の表示崩れ修正方法

どうもこんばんわ
私のブログでは、投稿された記事を検索する為にサイト内検索機能を実装しています。
サイト内検索機能の実装には大体2通りあります。
1つ目はブログ独自の検索機能を実装する方法です。
2つ目はGoogleが提供しているカスタム検索機能を利用してブログ内に実装する方法です。
現在Wordpressでブログを構築している方は大体Googleのカスタム検索を設置しているのではないでしょうか。
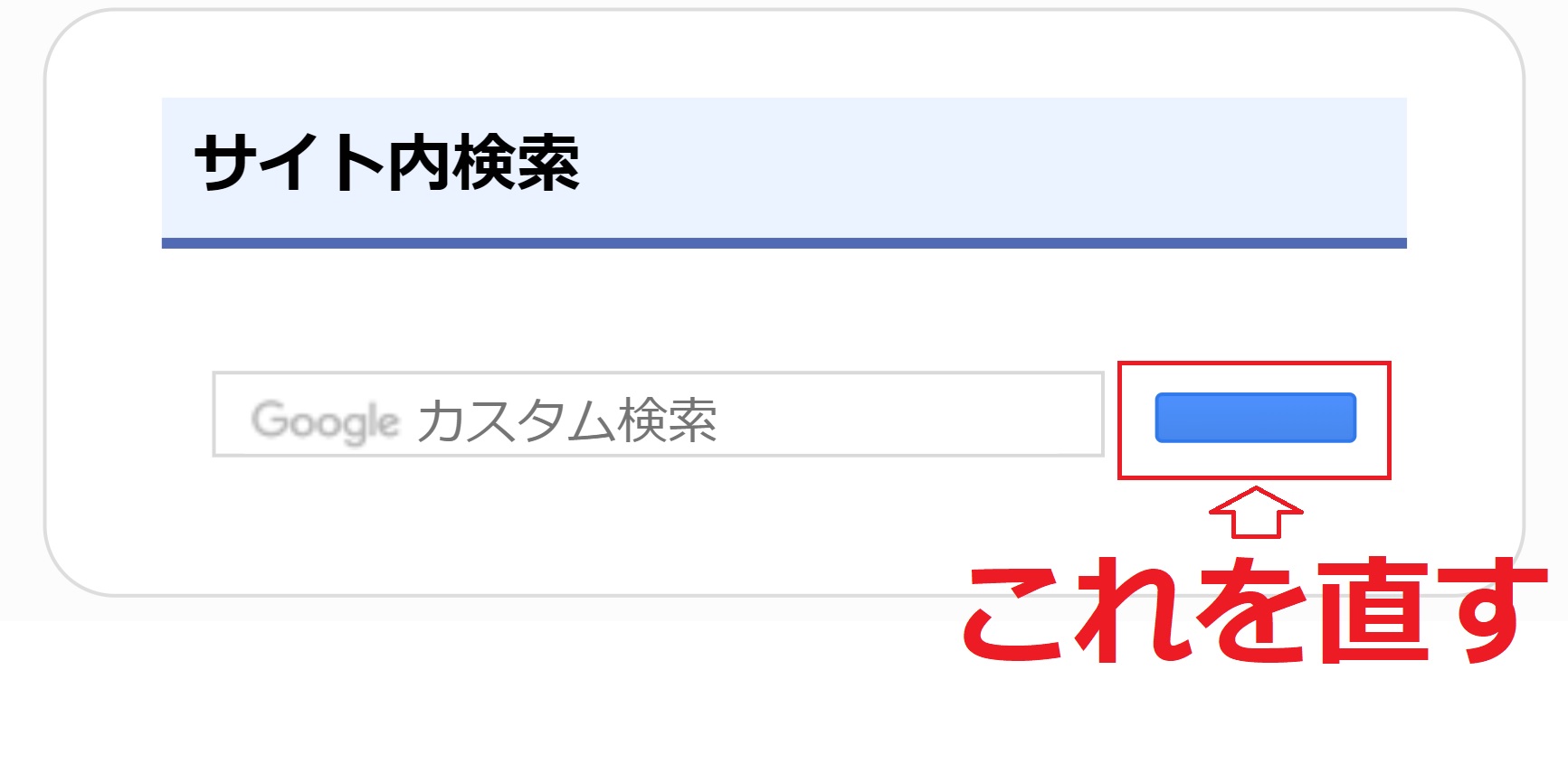
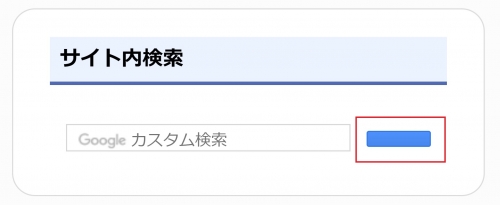
かくいう私もその一人なのですが、いざ実装してみるとどうしても検索ボタンのデザインが崩れてしまい、ただの横棒っぽいデザインになってしまいます。
今回はこの問題を解決できたので、メモ代わりに解決方法を書いていきたいと思います。
Googleでヒットする解決方法はダメだった
困ったときのGoogle先生です。
「Wordpress カスタム検索 崩れる」で検索するとそれっぽい解決方法がたくさん出てくるのですが、実践してみても全然治る気配がありません。
大体のサイトでは「Bootstrapを併用しているサイトではbox-sizingでborder-boxが使用されている為表示が崩れる」と説明されているのですが、どうも私のサイトでは違うようです。
カスタム検索のタグをdiv classで任意のクラスにして、box-sizingをcontent-boxに設定してもダメでした。
この時点で一度諦めてしまったのは内緒です(笑)
開発者ツールで分析
私はブラウザにはChromeを使用しています。
Chromeを使用している方はご存知だと思いますが、F12を押すことで開発者用ツールを起動することが出来ます。
この開発者ツールでは、セクションごとに適用されているCSSの内容が見えたり、通信時のレスポンスの状況なども分析することが出来る高機能なツールです。
ボタンに設定されているmax-width:auto;が悪さをしていた
さっそくこの開発者ツールを使用して、表示が崩れているカスタム検索付近を解析してみました。
実際私のブログで崩れているのはボタン部分のみで、ボタン周りを重点的に調べるとボタンを描画しているとみられる「svg」タグに設定されているmax-widthがautoで設定されていました。
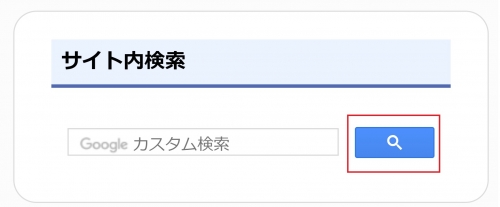
試しにこのmax-widthをinitialに設定してみると、、、なんとボタンが正常に戻ったではありませんか!!
なぜmax-width:auto;が悪さをしていたかは正確にはわかりませんが、これをブログのテーマファイル側でinitialに設定されるように書き換えてやればこの問題は解決します。
任意のclassを設定してセレクタでsvgを指定
さて解決方法ですが、ブログのテーマファイルにはCSSスタイルを記述する「style.css」ファイルがあります。
このファイルの最後尾に追記という形で以下を設定してやりました。
子テーマを使用している場合は子テーマ側のstyle.cssを編集してください。
※ファイルを編集する場合は必ず事前にバックアップを取ってください。いざという時に復旧できなくなります。
.search svg{ max-width:initial; }
以上のコードをstyle.cssへ追記して、カスタム検索のスクリプトを上記のコードの場合は「search」で囲ってやるとボタンの表示崩れが改善します。
ウィジェット等に設置する場合は以下のような記述です。
<div class="search"> カスタム検索のコード </div>
これで解決できるはずです。
任意のclassで指定してあるので、ブログテーマ自体に万が一SVGタグが存在していても影響はないかと思いますが、別の部分が崩れてしまった場合はすぐに戻してください。
解決できてよかった
今まで気にはなっていたけど直し方がわからず放置していたカスタム検索の表示崩れを何とか今回修正することが出来ました。
特にwordpressを使用している人はBootstrapも併用していることが多いようなのでこの問題に直面している人は多くいるみたいですね。
ただ今回は検索して出てきた修正方法では解決できなかったので、自分で何とかするしかなく無事修正出来てほっとしています。
サイトデザインの崩れはGoogleからもあまりいい評価を受けない?ようなので、同じ問題で困っている方は一度試して見てください。
※今のところカスタム検索以外の部分には影響は出ていませんが、今後何が出てくるかわかりませんので注意してください。
※全てのブラウザで試したわけではないので、もし崩れていたらブラウザを教えていただけると助かります。今のところIEはボタンがでかくなります(笑)























ディスカッション
コメント一覧
まだ、コメントがありません