テーマを「Luxeritas(ルクセリタス)」に変更したので高速化とか

つい最近私の使っているサーバーをXdomainの無料レンタルサーバーからwpXクラウドに移行しました。
https://hidari-ni-usetu.com/change-server/
https://hidari-ni-usetu.com/xdomain-gzip-cantuse/
同時に高速化対策も行ったのですが、Page Speed Insightsのスコアがあまり上がりません。
ということで今回テーマを変更しました。
変更先は速くて高機能で人気急上昇中のLuxeritas(ルクセリタス)です。
テーマ自体の説明は作者様のページをご覧いただいた方が速いでしょう。
https://thk.kanzae.net/wp/
まずは効果を測定
Luxeritasは高速化に対する設定が充実しており、設定から選択していくだけで簡単に高速化することができます。
とりあえず高速化設定をちゃちゃっと設定した状態でのPage Speed Insightsのスコアをご覧ください。
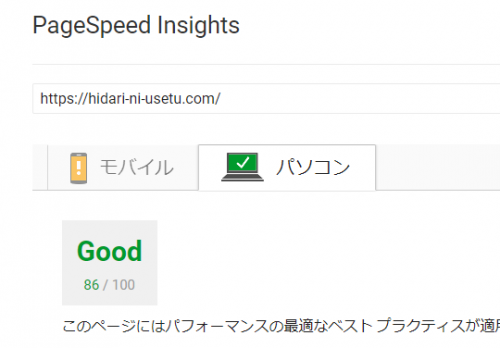
パソコン表示↓
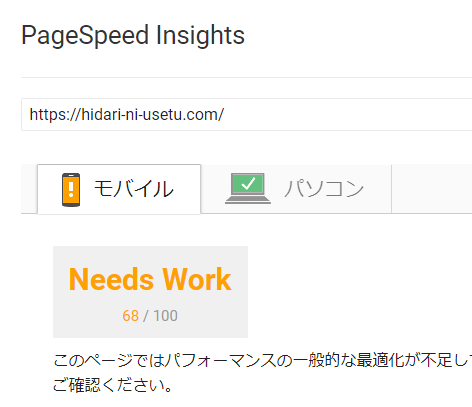
モバイル表示↓
モバイルに関してはAMPを導入していないのでどうしても遅くなってしまってますが、それでも68です。
「遅い」とは感じられないと思います。
パソコン表示に関しては86をマークしています。
一般的にページ表示が遅くなるとされるwordpress popular postなどのプラグインを使用していてもこの数値ですので優秀です。
使用しているサーバースペックも高いことが高速表示に一役かっていると思います。
https://hidari-ni-usetu.com/change-server/
設定した高速化項目
それでは実際に設定の説明に入っていきます。
HTMLの圧縮
まずはHTMLの圧縮設定を行っていきます。
「HTMLの圧縮」設定から圧縮率・高を選択します。
注意書きにもある通り可読性はある程度保たれたHTMLが出力されます。
ファイルサイズが減りますので高速化への影響は大きそうです。
CSS埋め込み設定
CSSをHTMLに直接埋め込んでいきます。
直接埋め込むことによって、別途CSSファイルを読み込む必要がなくなるので高速化することができます。
「外部CSSの直接出力」にチェックを入れてください。
チェックを入れることによってCSSの記述をHTMLに直接書き込んで、外部ファイルの読み込みによる遅延の影響を減らすことができます。
ただ注意書きにもある通り、CSSをファイルで読み込まずに直接HTMLから読むため、何度も遷移を繰り返すような環境だと影響が出てくるかもしれません。
子テーマJavascriptの圧縮設定
ここでは子テーマでJavascriptファイルを使用している場合に圧縮を設定することができます。
私の場合は子テーマではJavascriptは私用していませんので「読み込まなない」設定になっています。
子テーマのCSS圧縮設定
子テーマで使用されているCSS(style.cssなど)の圧縮設定になります。
「CSSの最適化」設定で「親と子のCSSを結合して圧縮する」を選択します。
この項目は高速化にあまり寄与しないかもしれませんが一応設定
jQuery設定
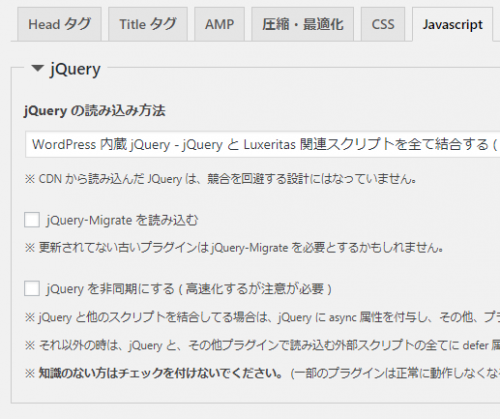
JavascriptタブからjQueryの設定をします。
まず「jQueryの読み込み方法」でWordpress内蔵jQueryとLuxeritas関連スクリプトをすべて結合する」を選択します。一応これが高速で高安定だそうです。
他にも設定項目があるのでもしかしたら環境によってはこれより早い設定があるかもしれません。
2018-01-24追記
「jQueryを非同期にする」にチェックを入れると私が使用していた一部のプラグインが動作しなくなってしまいました。
具体的なプラグイン名は「Simple lightbox」
lighbox系の画像表示プラグインです。
チェックを外して使用すればよいのですが、この設定は体感的にも高速化できるのでどうしても外したくありませんでしたので別のプラグインを探したところ「Easy FancyBox」であれば問題なく動作することが確認できました。
同じような問題が発生している方が要れば参考になれば幸いです。
アイコンフォントCSSとウィジェットCSSの設定
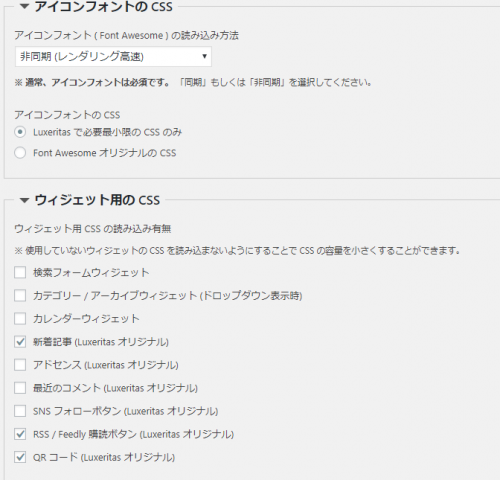
ここではアイコンフォントのCSSとLuxeritasオリジナルウィジェット用のCSSを設定していきます。
「アイコンフォントのCSS」は私は非同期を選択しています。
非同期だと処理待ちをしないのでレンダリングが高速となるということだと思います。
ウィジェット用のCSSについては、Luxeritasに用意されているオリジナルウィジェットを使用する場合に有効にします。
使用しないウィジェットのCSSを読み込まないことで無駄な記述を読み込まなくて済みます。
私は以下のように設定しました。
その他設定
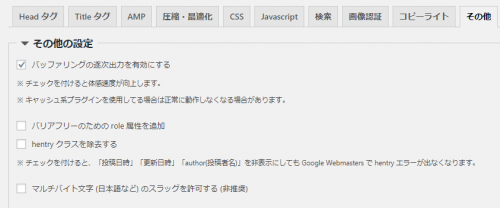
ここではその他タブの設定をしていきます。
「その他の設定」でバッファリングの逐次出力を有効にするをチェックします。
これは公式でも紹介されている高速化対策で体感速度が上がるようです。
実際にどのような処理が行われているかはよくわかりませんでした(;´∀`)
注意書きにある通りキャッシュ系プラグインを使用している場合は注意が必要なようです。
.htaccessに記述を追加
最後に.htaccessに推奨されている記述を追記します。(2017-10-24現在)
※.htaccessを編集する際には必ずバックアップを取った状態で行ってください。
記述を間違えるとブログがエラーで真っ白になる可能性があります。
# ETags(Configure entity tags) を無視する設定 <ifModule mod_headers.c> Header unset ETag </ifModule> FileETag None # Enable Keep-Alive を設定 <IfModule mod_headers.c> Header set Connection keep-alive </IfModule> # MIME Type 追加 <IfModule mime_module> AddType text/cache-manifest .appcache AddType image/x-icon .ico AddType image/svg+xml .svg AddType application/x-font-ttf .ttf AddType application/x-font-woff .woff AddType application/x-font-woff2 .woff2 AddType application/x-font-opentype .otf AddType application/vnd.ms-fontobject .eot </IfModule> # プロクシキャッシュの設定 (画像とフォントをキャッシュ) <IfModule mod_headers.c> <FilesMatch "\.(ico|jpe?g|png|gif|svg|swf|pdf|ttf|woff|woff2|otf|eot)$"> Header set Cache-Control "max-age=604800, public" </FilesMatch> # プロキシサーバーが間違ったコンテンツを配布しないようにする Header append Vary Accept-Encoding env=!dont-vary </IfModule> # ブラウザキャッシュの設定 <IfModule mod_headers.c> <ifModule mod_expires.c> ExpiresActive On # キャッシュ初期化 (1秒に設定) ExpiresDefault "access plus 1 seconds" # MIME Type ごとの設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-woff2 "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule> </IfModule> # Gzip圧縮の設定 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # 古いブラウザでは無効 BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # 画像など圧縮済みのコンテンツは再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico|eot|woff|woff2)$ no-gzip dont-vary AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf #AddOutputFilterByType DEFLATE application/x-font-woff #AddOutputFilterByType DEFLATE application/x-font-woff2 AddOutputFilterByType DEFLATE application/x-font-opentype #AddOutputFilterByType DEFLATE application/vnd.ms-fontobject </IfModule>
まとめ
どうでしたか?
これらを設定してとりあえず計測してみてください。
以前より早くなっていれば幸いです。
自分のサイトによっては今回の設定項目の中で逆に裏目に出る設定があるかもしれませんので、その辺の線引きは自身でセッティングを煮込んでみてください。
































ディスカッション
コメント一覧
まだ、コメントがありません