WPX(XSERVER社)でmod_pagespeedを使用すると画像が表示されなくなる理由と対策

どうもこんにちは
私はXSERVERのWpxクラウドを契約して使用しています。
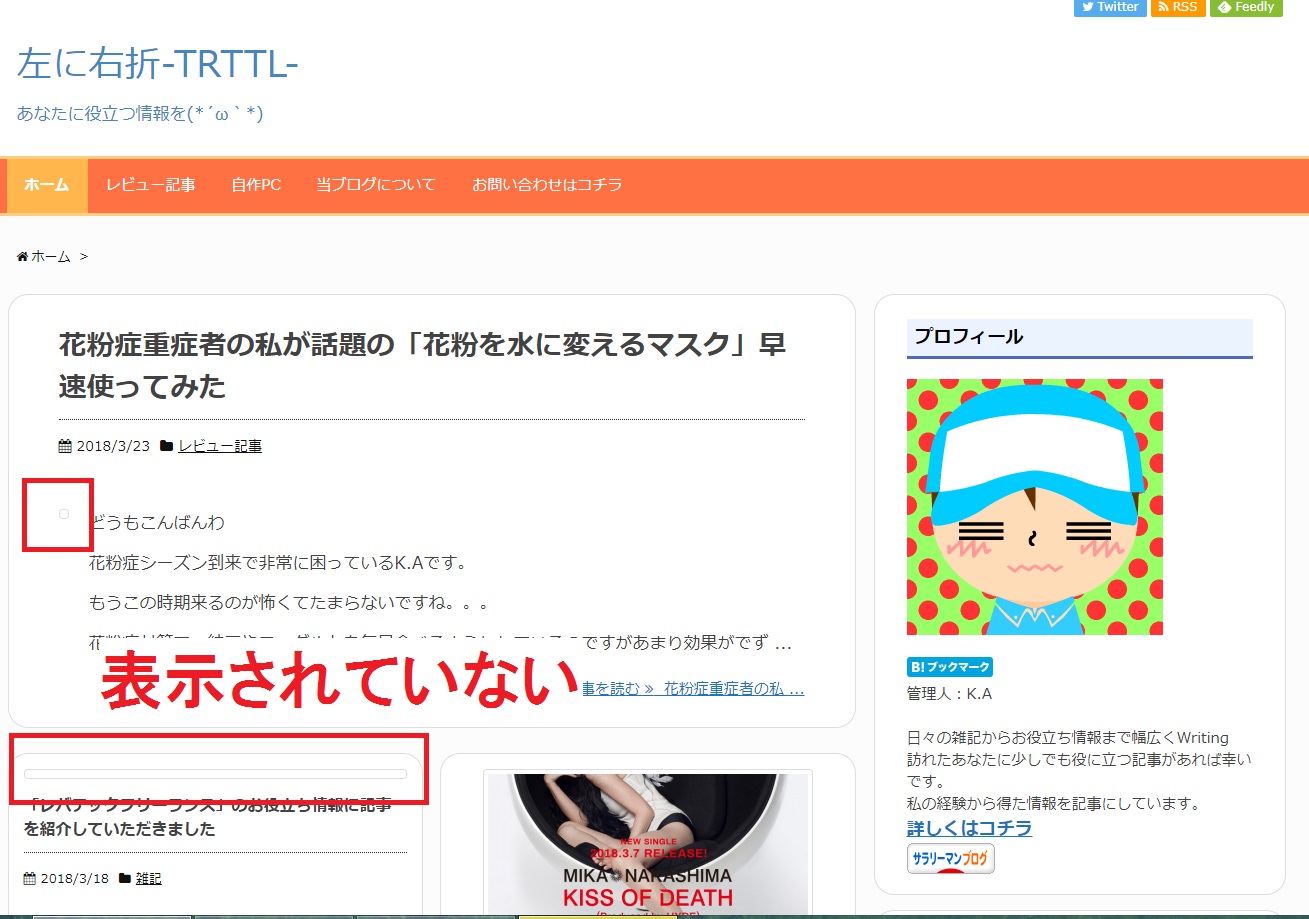
使い勝手もよくサーバーの性能も良いので、サイトの表示速度も良好なのですが、最近トップページやサイドバーに配置しているプラグインの画像が表示されないという異常に陥りました。
今回は画像が表示されない原因を突き止めて、解決したので同じような原因に陥っている方がいらっしゃれば参考になればと思います。
実は以前から発生していた
トップページのサムネイル画像やサイドバーに配置しているプラグインの画像が表示されなくなるという現象はたまに発生していました。
自分で自分のブログを表示した際に画像が歯抜けのようになってしまって「あれ?」ということは何度もありました。
しかしそこまで重要視せず「頻繁にアクセスするからキャッシュが悪さしているのかな」と思いそのまま放置していたのですが、ある時このブログにアクセスしたことのない端末からアクセスした際にやはり画像が表示されていなかったのです。
これはパソコンのキャッシュ等の問題ではないと断定し、早速原因究明に入ることにしました。
サーバーのキャッシュ設定をOFFに設定してみる
私の使用しているWpxでは、同社のキャッシュ機能を手軽に利用することが出来ます。
管理パネルからキャッシュ設定をON/OFFするだけで適用可能で、高速化することが出来る為私も利用しています。
まずはこの機能が悪さをしていないかと思い、キャッシュ設定をOFFにしてみました。
サーバー側のキャッシュは「キャッシュ設定」をOFFにした瞬間に削除されるようなので、
早速ブラウザのキャッシュなどをすべて削除し、クリーンな状態でアクセスしてみましたが症状は変わらず。。。
んー困ったなー
画像の参照先を見てみる
キャッシュ設定をOFFにしても改善されませんでしたので次に移ります。
画像が表示されないということ=参照先の画像がない
以上の式が成り立つケースがほとんどです。よって表示されていない画像の参照先URLを覗いてみました。
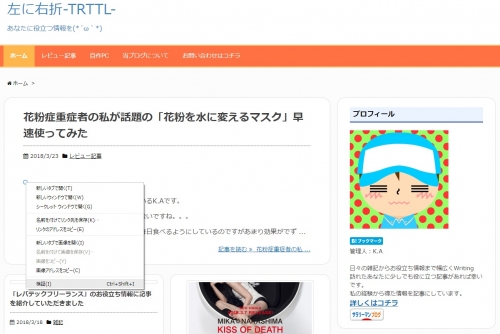
私はブラウザにChromeを使用しているので、表示されていない画像部分を右クリックして「検証」を選択するとどこのURLの画像を参照しているかがわかります。
↓↓の記事のサムネイルの画像を調べてみます。
https://hidari-ni-usetu.com/change-wataer-mask/
imageのsrcタグに指定されているURLを確認してみると…
[ディレクトリURL]/xchange-water-mask-4-150×150.jpg.pagespeed.ic.rziqeRciMi.webp
赤色の部分は見慣れないURLです。
こんなファイル名の画像保存した覚えありません(ぷんすこぷんすこ)
原因は身に覚えのない画像のURLが参照されているためということがわかりました。
ではなぜ身に覚えのない画像のURLが設定されているのか。。。
このURLを見てピーンときてしまいましたよ!!
mod_pagespeedが悪さをしていた
XSERVERのサイト表示速度高速化の機能として「mod_pagespeed」があります。
これはGoogleが提供する拡張モジュールで、閲覧者がページをリクエストするとサーバーサイドで画像のリサイズやcssの統合などサイトの軽量化処理を行って、高速化を計ってくれます。
mod_pagespeedで画像がリサイズされた際に、ページにリサイズ済みの画像を参照させるために先ほどのよくわからない画像URLが参照されているという流れのようです。
よってmod_pagespeedをOFFにしたところ、サムネイルやサイドバーに配置しているプラグインの画像が正常に表示されるようになりました。
正常に表示されるようになって1日経過しましたが、現在も正常に表示されているので症状は改善されたと思います。
あまりmod_pagespeedの評判は良くない
今回の件を機にmod_pagespeedについて少し調べてみました。
すると不具合情報が出るわ出るわ大盤振る舞いです(笑)
具体的には…
- リサイズ処理などはサーバーサイドで行われるため、サーバーが非力だと応答速度が遅くなる
- アフィリエイトで使用している画像URLが改変されてしまう
- サイトデザインを編集してもしばらく反映されない
ざっとこのぐらい出てきました。
現在のmod_pagespeedバージョンを適用するのは良くなさそうですね。
改善されるか状況を見て再度導入するか判断したいと思います。
まとめ
ふとしたことで今回は問題を究明しようと思いましたが、それまでの間ずっとサムネイルが表示されていない状態が続いていたわけで「このサイト管理が届いてないな」と思われてしまっていたかもしれません。
機会損失については気にされている方も多いと思いますが、画像は目に留まりやすく、画像によって記事を読むかどうかも左右すると言われています。
よって画像が表示されないということはなかなか死活問題にもなり兼ねないので、同じ状況に陥っている人は一度設定を確認することをオススメします。
























ディスカッション
ピンバック & トラックバック一覧
[…] 左に右折-TRTTL-WPX(XSERVER社)でmod_pagespeedを使用すると画像が表示されなくなる理由と対策 | …https://hidari-ni-usetu.com/image-lostどうもこんにちは 私はXSERVERのWpxクラウドを契約して使用して […]