ダミーリンク作成方法

どうもこんばんわ
Wordpressにはメニューを自分で作成して「グローバルメニュー」に設定したり、カテゴリー一覧として表示させることが出来ます。
その際に階層表示も可能なのですが、カテゴリー等に関してはあまり階層を深くしないほうが良いとされています。
そこで階層構造にしたい場合に、ダミーリンクを設定した項目を一段挟むことで同じことを実現することが出来ます。
その他以外にも「ダミーリンク」を一時的に設定しておいて、後日改めてリンクを張り替えるなんてこともできます。
ということで今回は、ダミーリンクを作成する方法をご紹介したいと思います。
ダミーリンクを作成する方法
WordPressのメニューにはカスタムリンクを階層として設定することが出来ます。
このカスタムリンクにダミーリンクを設定することで、階層のみの機能を持たせることが可能です。
メニューに設定する方法
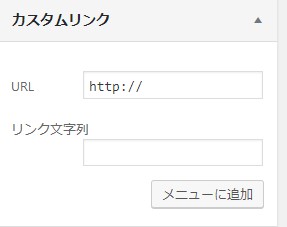
WordPressの「外観」→「メニュー」からメニュー作成画面に入り、追加したいメニューリストを選択したら、左のカスタムリンクを選択します。
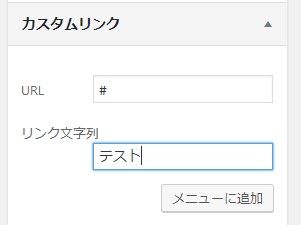
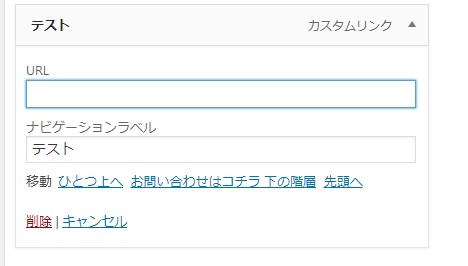
するとカスタムリンクの内容を設定する画面が出てくるので、URLには「#」、リンク文字列には設定したい文字を入力します(今回はテスト)。
入力が終了したら「メニューに追加」をクリックして終了です。
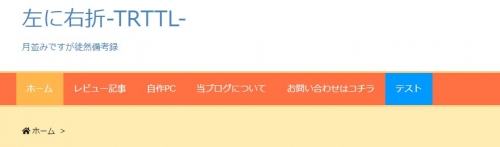
メニュー一覧内に「テスト」という階層が追加されました。
さて気になるのはリンク文字列です。
テストに設定されているリンクURLは「https://hidari-ni-usetu.com/#」が設定されています。
これは動的に変化するので、個別記事であれば「https://hidari-ni-usetu.com/記事URL/#」となります。
末尾に#が付くURLはもともとダミーリンクを意味しており、クリックしても当然どこにも移動しません。
私の環境ではどこかのページに遷移することはありませんが、クリックした際にページの一番上にスクロールします。
この動作が邪魔なシーンもあるかと思います。
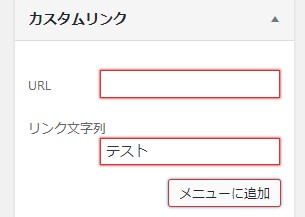
スクロールする動作をしないダミーリンクを作成するには、リンクURLを空にすることで回避できます。
リンクURLを空に設定することで、「ただの文字列」として認識されます。
「ただの文字列」として認識はされますが、マウスオーバーなどの動作は同様に動くため、ユーザーに違和感を与えることなく配置が可能になります。
注意点としては、Wordpressのメニュー画面から直接空のリンクURLを作成することはできません。
よって一度適当なURLを入力しておいてから、階層を追加した後にリンクURLを空にすることで実現することが出来ます。
外部リンクとして設定する方法
メニューに設定する方法がわかったところで、通常の外部リンクとしてダミーリンクを設定する方法もご紹介します。
通常の外部リンクを作成する方法はとても簡単で、メニューにダミーリンクを設定する方法で述べたURL末尾に「#」を追加することで実現できます。
いつも通り外部リンクを作成する際に、URLに「#」を設定することでダミーリンクを設定できます。
設定すると以下のようになります。
空白を設定すると、個別記事のURLがそのまま代入されてしまいますので注意してください。
おわりに
今回のダミーリンク作成は、メニューで階層を作る際に非常に役に立つと思います。
カテゴリー分けで階層を深くしてしまうと、SEO的にも良くないので、ダミー階層は非常に有効です。
動作に違いはありますが、とりあえずダミーリンク作成は「URLに#を設定する」ということを覚えておけばOKです。




























ディスカッション
コメント一覧
まだ、コメントがありません