Luxeritas(ルクセリタス)でアイキャッチ下に広告を挿入する方法

どうもこんばんわ
私はWordpressのテーマに「Luxeritas(ルクセリタス)」を使用しています。
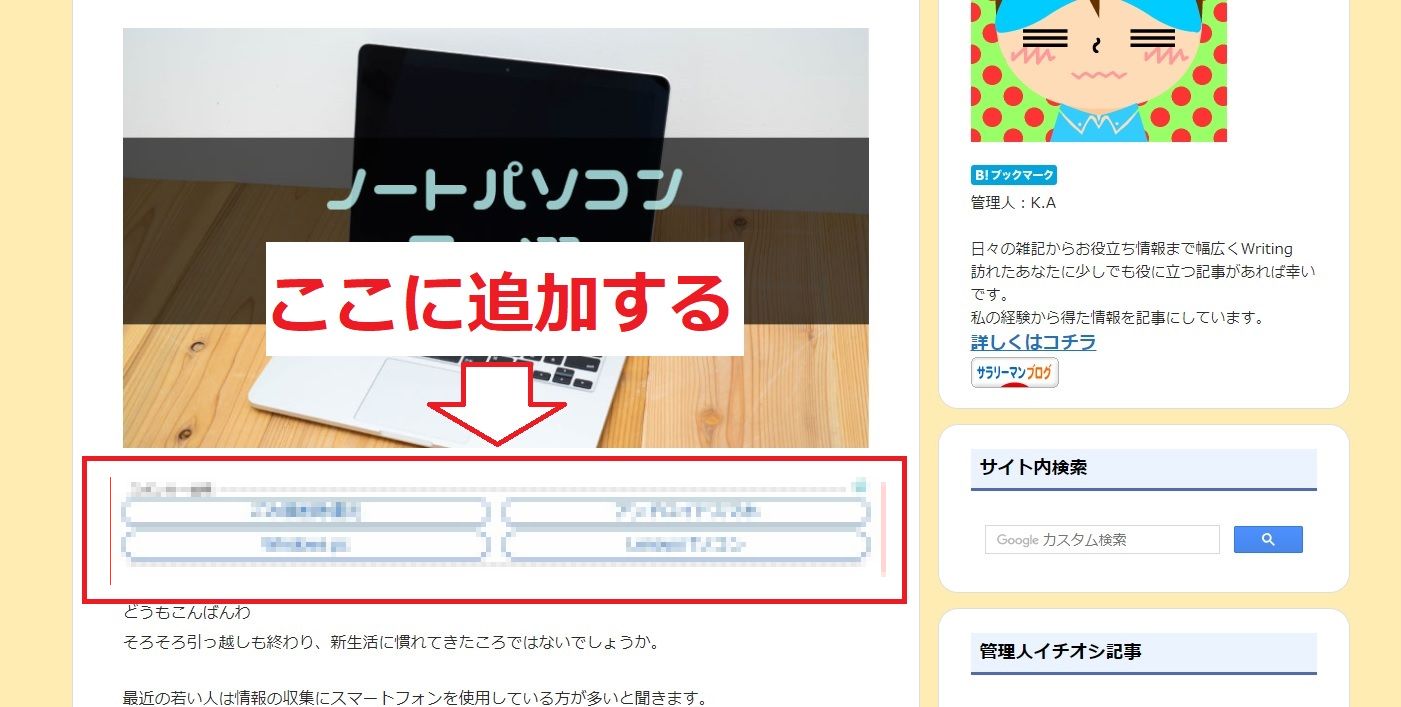
Luxeritas(ルクセリタス)では、標準でアイキャッチを設定することが出来ますが、個別記事のタイトル下にアイキャッチを挿入することはできません
しかし、タイトル下にアイキャッチを挿入したい人の為に作者さんのサイトで追加コードが公開されています。
もちろんそれだけで十分ですが、アイキャッチ下に広告を挿入したい方もいらっしゃるのではないでしょうか。
そんな方に今回はアイキャッチ下に広告を挿入する方法をご紹介します。
今回の対象は、個別記事にアイキャッチを挿入している人になります。
アイキャッチを挿入していない方は、Luxeritas(ルクセリタス)標準でタイトル下にウィジェットを配置することが出来るので、そちらを使用して広告を配置するのがおすすめです。
下準備を行う
今回はテーマファイルの「function.php」を編集します。
WordPressのテーマを動かす際に「function.php」はとても重要なファイルになりますので、必ずバックアップを取って自己責任で編集をお願いします。
Luxeritas(ルクセリタス)は子テーマが用意されていますので、テーマ更新があった場合でも変更がリセットされないように、子テーマ側の「function.php」を編集することをオススメします。
※親テーマ中の「function.php」を編集しても一応可能です。
【公式】タイトル下にアイキャッチを挿入するコード
今回アイキャッチ下に広告を挿入する上で、公式で公開されている「アイキャッチをタイトル下に挿入するコード」が重要になりますので、こちらも掲載しておきます。
詳しくはLuxeritas(ルクセリタス)作者さんのブログをご覧ください。
具体的な方法は、以下のコードをfunction.phpに追記します。
//function.phpに追記
function display_post_top_thumbnail( $content ){
if( has_post_thumbnail() === true ) {
global $post;
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
}
return $content;
}
add_filter( 'thk_content', 'display_post_top_thumbnail', 11, 1 );これを追記するだけで個別記事のタイトル下にアイキャッチ画像が表示されるようになります。
これだけだと余白がなく見栄えが悪いので、CSSに以下のコードを追記します。
.post-top-thumbnail {
text-align: center;
margin-bottom: 30px;
}これで個別記事にアイキャッチを表示させる方法は完了です。
アイキャッチ下に広告コードを挿入する方法
さて本題のアイキャッチ下に広告コードを挿入する方法です。
この方法を使用するには、上記で追記したコードでアイキャッチを表示している必要があります。
タイトル下にアイキャッチを挿入するコードの以下の部分を改造します。
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . $content;
この行の「'</div>’」と「$content」との間に「.(ドット)」を追加して広告コードを挿入します。
実際に入力すると以下のようになります。
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . '広告コードorショートコード' . $content;
ただ実際には直接長い広告コードを入力すると非常にphpファイルが見辛くなるうえに、予期せぬエラーが起こる可能性があります。
これを解決するにはfunction.php内で広告コードを記述したユーザー定義関数を作成するとスッキリします。
ユーザー定義関数を作成する
例えば同じfunction.php内に「AdCode」というユーザー定義関数を作成します。
//function.phpに追記
function AdCode()
{
$Code='広告コード';
return $Code;
}作成したユーザー定義関数を、先ほどfunction.phpに追記したアイキャッチのコードに挿入します。
$content = '<div class="post-top-thumbnail">' . get_the_post_thumbnail( $post->ID, 'full' ) . '</div>' . AdCode() . $content;
これでスッキリしました。
仕組みとしては、AdCode()と記述することで、間接的にユーザー定義関数AdCode()内に記述した広告コードを呼び出すことで動作を実現しています。
あとはこれを保存してFTP等でアップロードすればアイキャッチ下に広告コードが表示されるはずです。
広告によってはアイキャッチとくっつきすぎて見栄えが良くないことがありますので、その場合は適宜改行コード(<br>)かCSSでmarginを入れると良いでしょう。
ワンポイント万が一function.phpを更新してブログにアクセスできなくなったら、バックアップしたfunction.phpファイルをFTP経由で上書きアップロードしてやると元に戻ります。
【オマケ】ショートコード化
先ほど作成したユーザー定義関数は、ショートコード化することもできます。
例えば「InsertAd」というショートコードで先ほどAdCode()に記述した広告を呼び出したければ
//function.phpに追記
add_shortcode('LinkAd', 'AdCode');上記コードを追記することで呼び出すことが可能です。
まとめ
今回はLuxeritas(ルクセリタス)で個別投稿のアイキャッチしたに広告コードを挿入する方法をご紹介しました。
他のテーマではアイキャッチ下にウィジェットを配置できる物もありますが、Luxeritas(ルクセリタス)では挿入することが出来ません。
今回の方法を応用すれば、広告以外の物も挿入することが出来る為、応用して様々なパーツを配置することが出来ます。
少しファイルを弄ってやる必要がありますが、一度設定してしまえばテーマファイルを更新しない限りは有効な為、是非とも試してみてください。























ディスカッション
コメント一覧
まだ、コメントがありません