駅の看板みたいな画像を簡単に作成できる「Sigene 駅名標ジェネレーター」を使ってみた

どうもこんばんわ
今日は面白いサービスを見つけましたので紹介しようと思います。
その名も「Sigene 駅名標ジェネレーター」
これが何なのかというと、JRの駅で見られる駅名看板がありますよね?
その看板を「駅名標」と呼びます。
by Wikipedia
その看板みたいなデザインの画像を作成することが出来るサービスです。
ということで早速使ってみました。使用方法等を紹介していきます。
Sigene 駅名標ジェネレーターは以下のリンクからアクセスすることが出来ます。
https://tr246.github.io/Sigene/
カスタマイズ項目が豊富
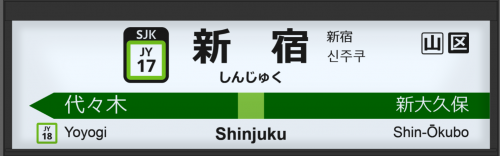
まずアクセスすると例として山手線の「新宿駅」の看板が出るかと思います。
新宿駅に行ったことがある方なら一回は見たことがある看板ですね。
現在基本的にはJRの駅名標しか作成できないようになっているみたいです。
今後のアップデートで私鉄などにも対応するかもしれません。
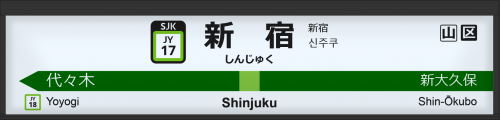
ちなみにタイプは3種類から選ぶことが出来ます。
3種類の駅名標の違いは長さが違うようです。
SE-6型
SE-7型
SE-8型
カスタマイズ項目は駅名からナンバリング、多国語表示、ラインの色まで多岐にわたります。
思った以上に自分専用の駅名標を作成できるようですね。
また、各項目のトグルスイッチによりさらに追加で設定を追加することが出来るようです。
実際に作ってみた
簡単に説明したところで実際に一つ作ってみました。
何にも面白くない設定ですが今回は以下のように設定しました。
駅名:人生
前駅:前世
次駅:天国
スリーレターコード:JSI
ナンバリング:KA
カラー:橙基調
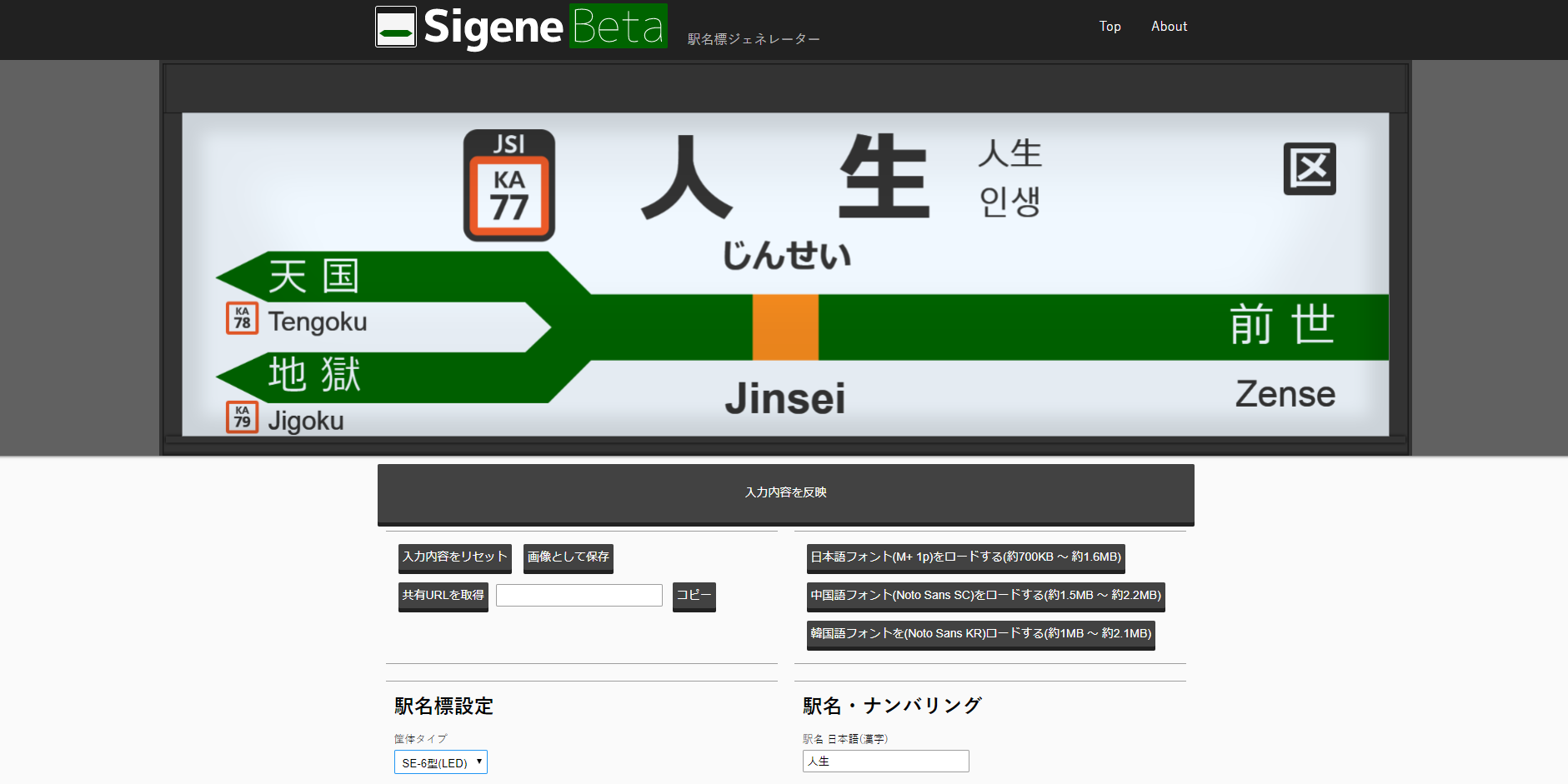
設定画面は以下のようになります。
必要な項目をすべて入力して最後に「入力内容を反映」ボタンを押すと看板が完成します。
ということで実際に完成した駅名標がコチラ↓
一人間の人生をテーマにして作ってみました。
なんか実在する駅名標っぽくなってません?(笑)
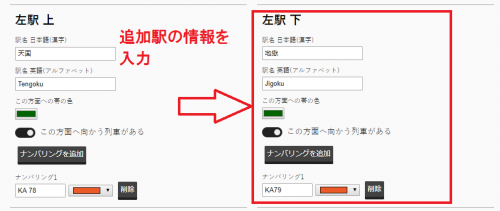
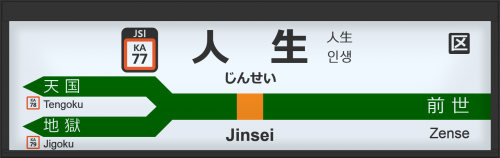
ちなみに分岐前の駅で行き先が2つある表示も作成してみました。
作成には「駅名標設定」にある左分岐のトグルスイッチを右に動かすことで作成することが出来ます。
トグルスイッチを右側へスライドさせると2つ目の駅情報を入力する欄が出てくるので、それぞれの項目に必要な情報を入力していきます。
今回は1つ目の駅名が天国駅なので対照的に地獄駅を作成してみました。
入力した後に「入力内容を反映」ボタンを押すと完成です!!
完成した駅名標はこんな感じになりました。
どうですか?
それっぽいですよね?(笑)
こんな感じで簡単に分岐Verも作成することが出来ます。
まとめ
さてさてJRの駅名標を簡単に作成することが出来る「Sigene 駅名標ジェネレーター」を使ってみましたが、簡単操作でなかなかのクオリティの駅名標を作成することが出来るので面白いですね。
特に鉄道が好きな方にとっては弄り甲斐があるサービスですね。
ただ現在ではJRの駅名標しか作成することが出来ないのと、首都圏?で使われる駅名標しか作成できないようです。
ただ現在この駅名標ジェネレーターはベータ版となっていますので改良で様々な機能が追加されるかもしれません。
個人的に鉄道が好きな方はJRとかより私鉄のほうがお気に入りという方が多いような気がする(偏見だったらすいません)
https://tr246.github.io/Sigene/




































ディスカッション
コメント一覧
まだ、コメントがありません