最新版【Site Kit】インストールから連携設定方法

どうもこんばんわ
先日GoogleからWordpressにインストールして、Analytics、Adsense、Search Console、Page Insightsのデータを見ることが出来るプラグイン【Site Kit】が発表されました。
現在は開発者レビューということで正式リリースはされていませんが、インストールすることはできます。
Googleさんが開発したプラグインですし、様々なデータを一括で閲覧できるため是非とも入れておきたいところです。
ベータ版ではありますが私も早速インストールしてみました。
ということで今回は、「Site Kit」のインストールから各サービスの連携設定までを紹介します。
インストール
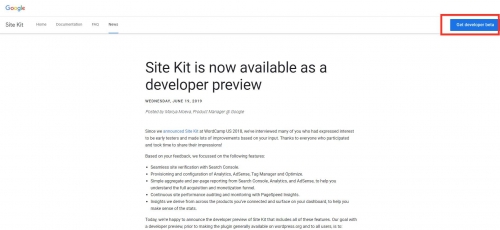
まずはGoogle Site Kitの公式ページからプラグインをダウンロードしてきます。
ダウンロードはこちらから
サイト内の【Get Developer Beta】ボタンからプラグインをダウンロードすることが出来ます。
※ダウンロードファイルの名前は「google-site-kit.zip」です。
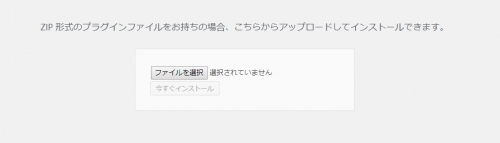
ダウンロードしたファイルをWordpressのプラグインインストール画面からアップロードして、インストールを行います。
インストールが完了したらいつものように「プラグインの有効化」を押して、使えるようにしてください。
これでインストールは終了です。
初期設定
Create Client ID
インストールが完了したら続いて初期設定を行います。
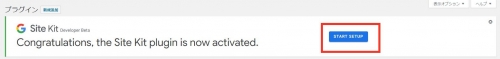
プラグインを有効化すると以下の画像のような「Welcome文章」が出てきます。文章内の【START SETUP】を押下します。
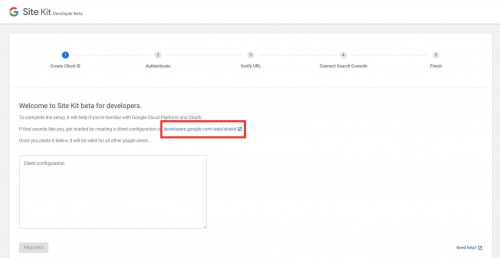
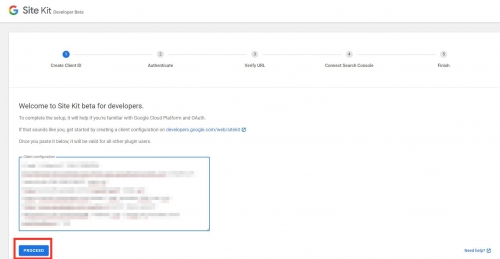
初めにGoogle Site Kitを利用する為にクライアントコンフィグレーションを設定用のテキストボックスが表示されます。
ここに入力するテキストは、同じ画面内の「developers.google.com/web/sitekit」にアクセスすることで取得できます。
※URLはユーザー毎に異なっている為、このURLをコピーしてアクセスしても上手く設定できない可能性があります。
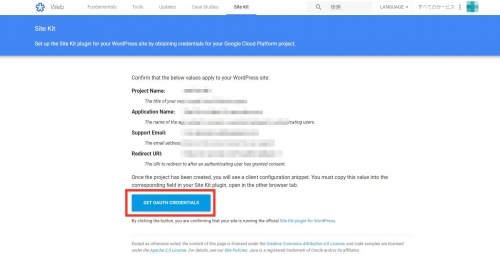
既にGoogleアカウントにログインしていれば、そのアカウントに紐づいてSite Kit用の設定情報が表示されます。
ワンポイントもし違うアカウントと紐づけたい場合(Googleアカウントごとに管理サイトを分けている等)は、アカウントを切り替えてください。
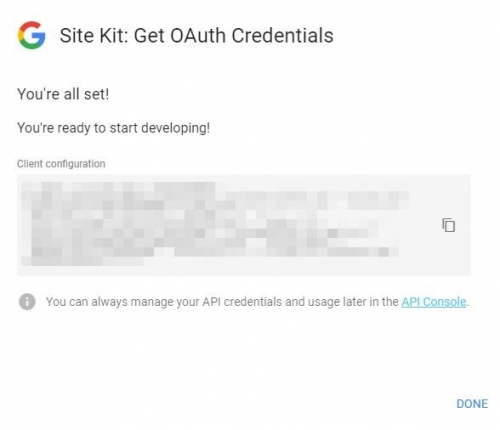
後は「GET OAUTH CREDENTIALS」を押下することで、設定用のテキストを取得することが出来ます。
メッセージボックスで設定用のテキストが表示されますので、コピーしてWordpress画面に戻り、テキストボックス内にペーストして「PROCEED」を押して、「Create Client ID」に緑のチェックが入れば設定は完了です。
Search Console連携設定
続いては「Site Kit」を使用するサイトの認証を行います。
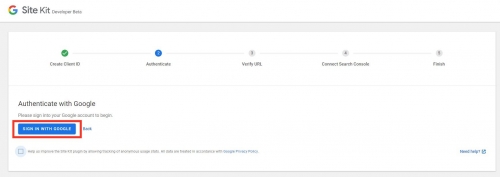
Site Kitのセットアップ画面内の「SIGN IN WITH GOOGLE」を押下して、Search Consoleの認証を行います。
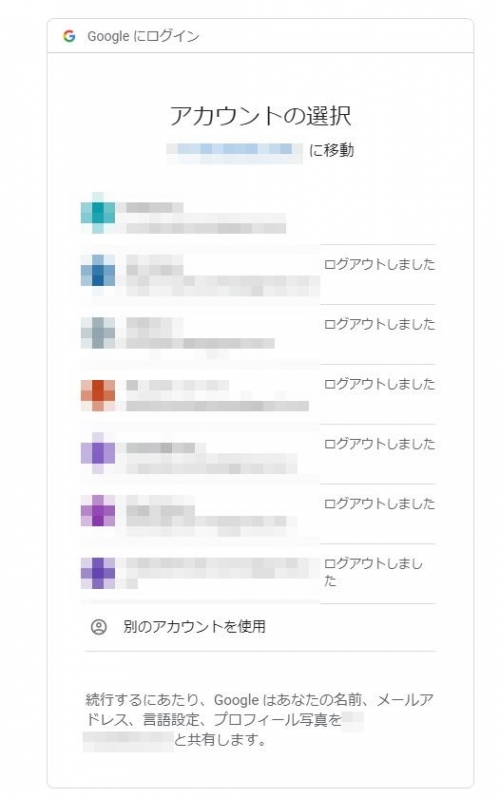
Googleのアカウントを指定する画面が出てきたら、Search Consoleで使用しているGoogleアカウントを選択します。
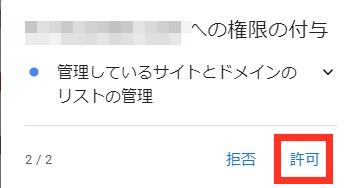
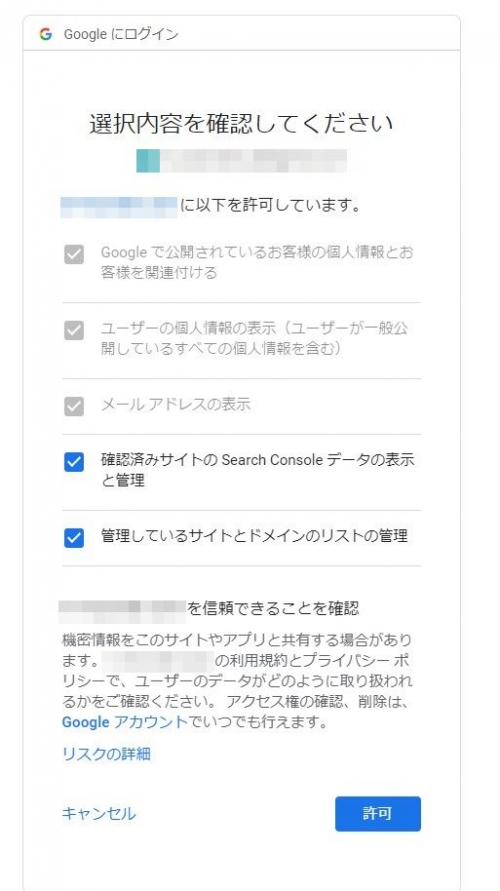
Site KitにSearch Consoleのデータ連携を許可するかどうかのポップアップが出てくるので、すべて「許可」を選択してください。
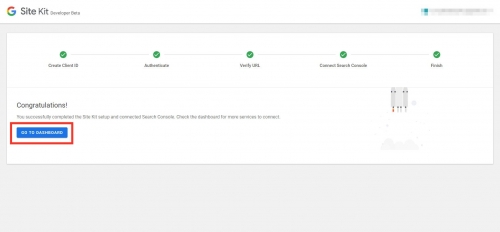
全て許可を押し、認証が成功するとWordpressのSite Kitセットアップ画面に戻り、すべての設定が完了します。
ワンポイント全ての設定項目に緑のチェックが入れば完了です。
「GO TH DASHBOARD」でSite Kitのトップ画面に遷移します。これでSearch Console連携は完了です。
Adsense連携設定
続いてはGoogle Adsense連携設定を行います。GoogleAdsenseを利用していない場合は飛ばしてください。
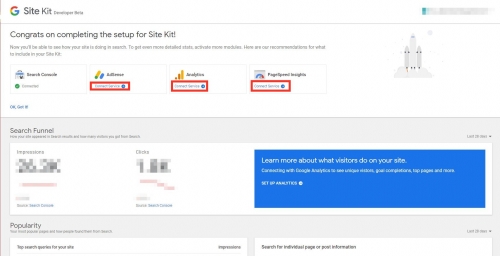
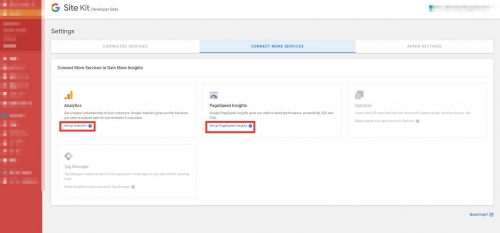
Site Kitのダッシュボード画面上「Adsense」のConnect Serviceをクリックしてください。
※ない場合は、WordpressメニューバーのSite Kit⇒SettingsからCONNECT MORE SERVICEタブから各サービスの「Set Up (サービス名)」をクリックすることで連携が出来ます。
Search Console連携設定と同じく、アカウントを選択する画面が出てきますので、Adsenseを利用しているGoogleアカウントを選択してください。
選択後、Search Console連携設定と同じくデータ連携許可確認画面がポップアップで何回か出てきますので、すべて「許可」をクリックしてください。
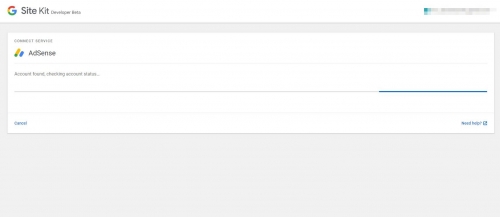
その後自動的にSite Kit側へアカウントの確認が行われ、正常に完了すれば連携設定は完了です。
※以下の画像参照

しかしダッシュボードを確認してみると、連携設定は完了しており、データも表示されていましたから、処理自体は完了しているようです。
Analytics連携設定
続いてはGoogle Analytics連携設定を行います。Google Analyticsを利用していない場合は飛ばしてください。
Site Kitのダッシュボード画面上「Analytics」のConnect Serviceをクリックしてください。
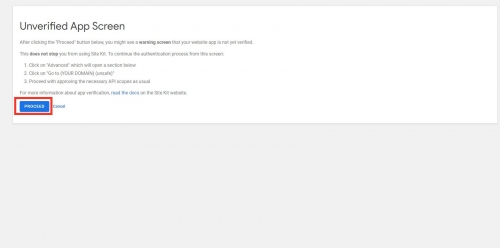
Site Kitの画面上で「Unverified App Screen」と表示されますが、そのままPROCEEDをクリックしてください。
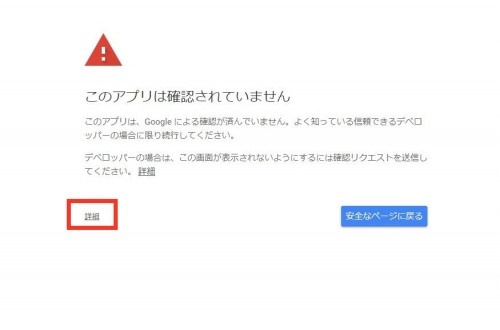
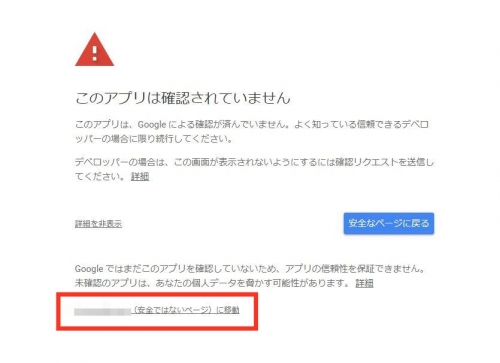
ブラウザにGoogle Chormeを利用している場合は、途中で「このアプリは確認されていません」と表示されます。
その際は、表示下部の「詳細」をクリックして、安全でないページに移動をクリックしてください。
その後はSearch Console連携設定を同じく、アカウントを選択する画面が出てきますので、Analyticsを利用しているGoogleアカウントを選択してしてください。
選択後、Search Console連携設定と同じくデータ連携許可確認画面がポップアップで何回か出てききますので、すべて「許可」をクリックしてください。
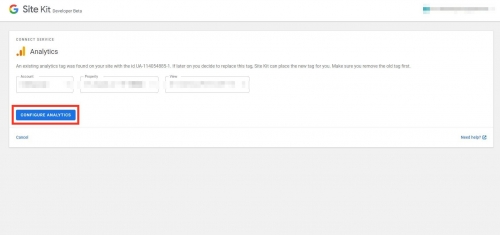
その後自動的にSite Kitの画面に戻り、アカウントの確認が行われた後、Analyticsで使用しているビューの選択画面が出てきます。
利用したビューを選択して「CONFIGURE ANALYTICS」を押下して設定は完了です。
PageSpeed Insights連携設定
続いてはPageSpeed Insights連携設定を行います。
PageSpeed Insightsは、データ連携というよりは、APIを通じてサイトの速度を取得するといった形態になります。
Site Kitのダッシュボード画面上「PageSpeed Insights」のConnect Serviceをクリックします。
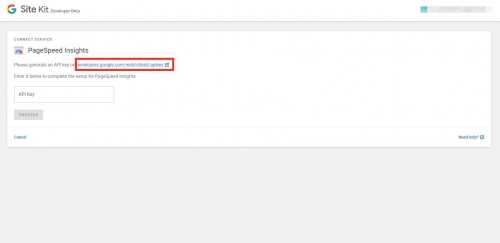
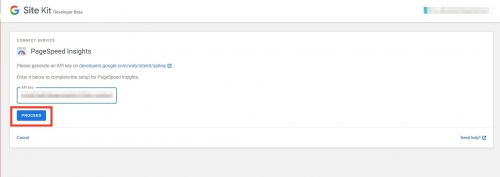
APIを入力する画面が表示されます。しかし現時点ではAPIキーが分かりませんので、同じ画面内の「developers.google.com/web/sitekit/apikey」をクリックしてAPIキー発行画面に遷移してください。
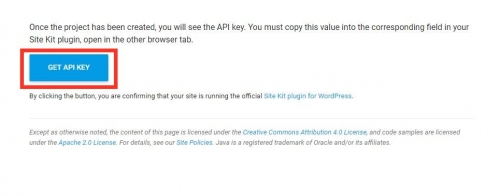
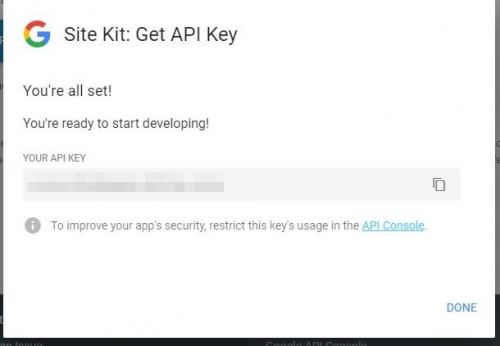
遷移先で【GET API KEY】をクリックするとポップアップでAPIキーが発行されます。
あとは表示されたAPIキーをコピーして、Site Kit画面内のAPIキー入力画面にペーストし、「PROCEED」をクリックすることで設定は完了です。
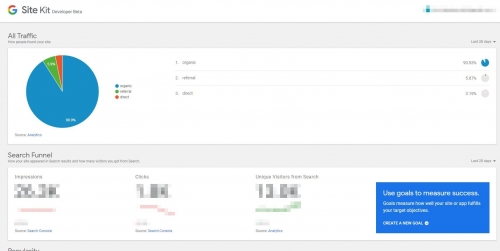
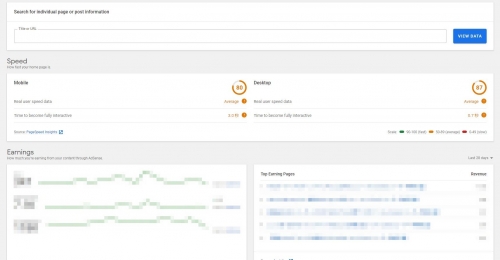
こんな感じでデータが見れる
一通りの設定が終われば、Site Kitのダッシュボード画面上である程度のデータが表示されます。
※サイトデータになりますのでモザイク多めになります。ご了承ください。
それぞれのデータから各サービスへもアクセスできますので、ブラウザのタブを開いたままキープする必要がないのは助かりますね。
おわりに
以上でSite Kitの設定は完了です。
そのほか必要に応じて「Optimize」や「Tag Manager」との連携設定も可能です。
今まではそれぞれのサービスにそれぞれアクセスしなければなりませんでしたが、Site Kitを利用することで一括でデータにアクセスすることが出来ますので非常に便利ですね。
現在はベータ版なので、不具合などが出る可能性がありますが、使ってみる価値はあるでしょう。

















































ディスカッション
コメント一覧
まだ、コメントがありません